I've quietly released Phoenity 1.2 for Firefox yesterday night. It's a huge update with lots of fixes and changes, especially the bug fix with Googlebar extension. The updating process has taken me weeks, because I need to examine every single code, study its functionality, understand its purpose, and implement them in a right manner. If you read the CSS files of the 'phoenity.jar' file, you might notice that I've added some of my own codes, with explanatory comments.
Sometimes, when I play around the innards of Firefox, I tend to discover things that most of you probably won't. My eyes are amazingly too sharp to spot even the tiniest speck of dust. Some of them are listed here:

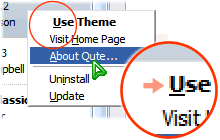
Go to the Themes Manager and right-click on the themes list. See anything there? Focus your eyes on an extra space by the 'Use Theme' menu item. Yes, that is a non-breaking space character. Via DOM Inspector, I found out that one of the developers might have accidentally press the space bar before typing out the label of the menu item.

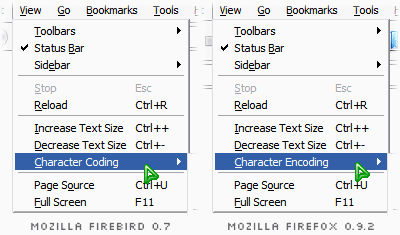
Go to 'View' menu and take a long look at the menu popup, especially the 'Character Encoding' menu. I'm not sure when the developers changed this, but when I tried launching Firebird 0.7, I noticed that it was spelled as 'Character Coding' instead of 'Character Encoding'. I wonder what's the difference anyway?

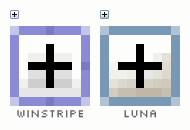
The twisties in Firefox may look like Windows XP Luna's, but actually it's not. Zooming it few times will reveal its true non-native nature. The colours are totally different despite its familiar sign. This is not good, because in my opinion, the twisties should follow the native look of the system environment. I supposed Linux's desktop environments have different type of twisties, right?

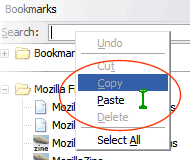
Open the Search or History sidebar, point to the search text box, right-click, then move your cursor over the popup. You'll find out that the cursor is still in text mode. By default, it should be in pointer mode as it hovers over the popup. This minor bug also happens for the text box of the Javascript Console, and it can be fixed with this code:
.textbox-input-box menupopup{ cursor: default; }
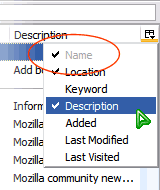
Launch the Bookmarks Manager, then click the tree column picker button which will show a popup. On the popup, you could see that the 'Name' menu item is disabled, but the check mark is not in disabled state. By right, it should be grayed out like its label, just to indicate that the whole menu item is disabled and cannot be unchecked anymore. I was confused the first time spotting it and even tried clicking on it, out of curiosity.

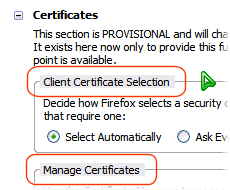
Launch the Options window, go to Advanced panel, and expand the Certificates section. The caption for the group box seems to interfere with the background colour of the list box. The colour is actually the system dialog background colour. This bug can be easily fixed with this code:
.listBox caption{ background-color: -moz-field; }
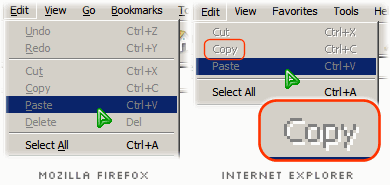
For Windows Classic, disabled menu items should have text shadows, but unfortunately there aren't any in Firefox. I tried to achieve such effect by using the
text-shadowCSS property but Gecko doesn't support it yet. I even tried other methods and ended up using complicated piles of XBL bindings, which seems so redundant. If Gecko can supporttext-shadow, I could just create the shadows with this piece of code:label[disabled="true"], *[disabled="true"] > label{ text-shadow: 1px 1px ThreedHighLight; }
I think, this is all for now.