Last month, I wrote about some dusts I found in Firefox. I supposed it's a good read for most Firefox users. However, it is only the scratch of the surface. You might see this as a form of criticism, but what I'm writing here is actually to help improving the Firefox UI before reaching 1.0.
The dusting begins:

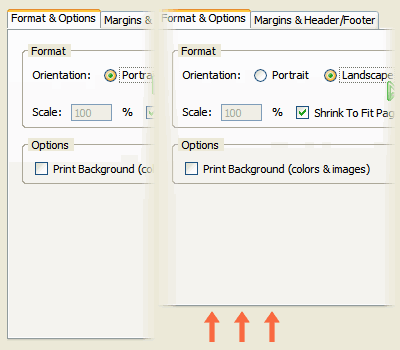
Go to Page Setup window and change the page orientation format by selecting either 'Portrait' or 'Landscape'. If you try checking one another, you could notice that the tab panel animates. It happens because, on the 'Margins & Header/Footer' tab, the small page figure changes according the checked page orientation radios of the 'Format & Options' tab. When the page figure switches from either the portrait or landscape shapes, it also changes the height of its surrounding group box which affects the height of the tab panel. The result is a tab panel which jumps up and down. I don't know how fix this but I remember the first time I spot this, it just looks weird.

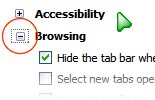
Launch the Options window, go to either Advanced or Privacy panel, and click on the twisties. When expanded, the twisty image shifts 1 pixel down and to the right. When focused, outline borders appear around it. As insignificant as it looks, I say this is an UI bug. Via DOM Inspector, I checked out that this widget is a button, which means that it contains the same XBL binding and CSS styles of other normal buttons. Actually, the twisties are called expander buttons or disclosure buttons. I'm not an XUL expert, so I'm confused why the
buttonelement is used for such widgets.From my understanding, the XBL binding for normal buttons basically includes three child elements, which is the button box, button icon and button label. But, the button box and button label are totally useless for twisties. So, I found a solution to fix this bug:
button[type="disclosure"] { -moz-binding: url("chrome://global/content/bindings/button.xml#button-image") !important; }The above code applies a different binding to the disclosure button, which contains only the button image as the child element. With just one piece of code, the bug is fixed.

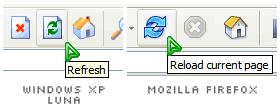
Hover your cursor over the toolbar buttons and observe the tooltip pops up. It may not be visible to some people, but the problem I see is the incorrect background colour. On Windows XP Luna, the tooltip should be in black text on light yellow background. But on Firefox, it's on white background. So, I wonder, where does the white colour come from? Extracted from 'popup.css' of the default theme JAR file, the codes applied to this widget are the following:
tooltip { -moz-appearance: tooltip; margin-top: 21px; border: 1px solid InfoText; padding: 2px 3px; max-width: 40em; background-color: InfoBackground; color: InfoText; font: message-box; }So far, the CSS properties above look fine. The
InfoBackgroundcolour is correct, which should be yellow on my system. But why is it showing white then? Well, the culprit is-moz-appearance: tooltip. Somehow, it doesn't seem to work, therefore it should be removed, as a temporary solution:tooltip { -moz-appearance: none !important; }
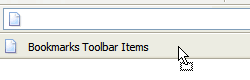
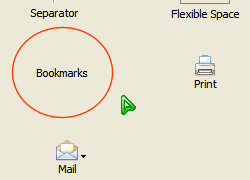
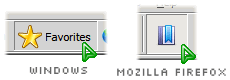
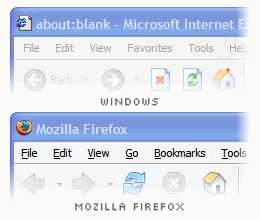
Enable the Bookmarks toolbar, right-click on the toolbox, point to 'Customize...', open the Customize window, and drag the Bookmarks toolbar into it. No icon visible, right? Then, click the 'Done' button and take notice that the Bookmarks toolbar is still there, with no bookmarks on it. After that, go to the Customize window again, drag the Bookmarks palette item back to its toolbar, and click 'Done'. There is still nothing on the Bookmarks toolbar. Restart Firefox, and the bookmarks will come back.

The first quirk is that it doesn't have an icon, unlike other toolbar items. Since it's not a toolbar button, it shouldn't have any icons? Then, why it has the same label as the real Bookmarks toolbar button? The second quirk is the blank Bookmarks toolbar. Logically speaking, the toolbar should collapse when the bookmark item is dragged into the Customize window, or any other toolbars. The third quirk is obviously a bug as the bookmarks doesn't appear even after the Bookmarks item is dragged back to its original toolbar.

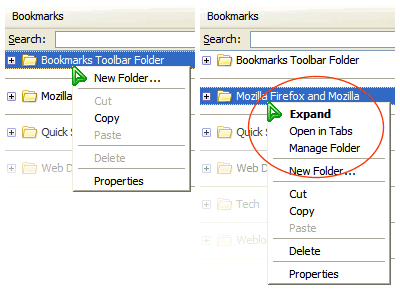
The bookmarks management in Firefox seems pretty weird sometimes. Try open the Bookmarks sidebar, or launch the Bookmarks Manager and look at all the bookmarks you have. The first folder you'll notice is the 'Bookmarks Toolbar Folder'. Right-clicking on this folder will show you a context menu popup. Doing so in other folders will also show a context menu popup, but with more menu items. So, now you see any folders which has been set as the bookmarks toolbar folder, by pointing to 'Set as Bookmarks Toolbar Folder' from the 'View' menu of the Bookmarks Manager, will have a different right-click popup. It lacks the 'Expand', 'Collapse', 'Open in Tabs' and 'Manage Folder' menu items.

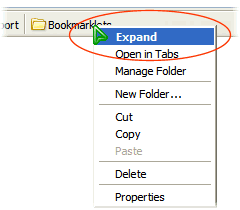
I know that this popup is suitable for the Bookmarks toolbar, because it doesn't need those menu items. From there, if you right-click on any folder on the Bookmarks toolbar, a popup appears. On the right-click popup, the 'Expand' menu item is totally useless and does nothing. I'm not sure about this but how do I expand a toolbar button? Should it open a menu popup?

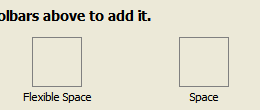
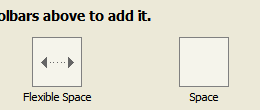
Right-click on the toolbox, and point to 'Customize...'. There you see the 'Flexible Space' and 'Space'. On the toolbars, in XUL terms, 'Flexible Space' is called a toolbar spring and 'Space' is a toolbar spacer. The former is stretchable with
-moz-box-flex: 1000, the latter has a fixed width of 15 pixels. Both toolbar items look identical and would confuse first-time users.
To differentiate both, a double-headed arrow would be right for 'Flexible Space', to indicate that it can grow or shrink to fit its given space. It would be better if the spacers have lighter backgrounds to be distinguishable from the dialog background.

On Windows Classic, checked toolbar buttons have light dialog background colour, but when hovered, it changes into the normal dialog background colour. On Firefox, it doesn't change. So, let's make it change:
toolbarbutton[checked="true"]:hover{ background-image: none !important; }
On Windows, the menus of the menubar switch to disabled state when the window is not focused. This doesn't happen in Firefox. I have no idea if this can be done within Firefox's interface, especially with XUL. It could be platform-specific because it doesn't happen in Opera too. Yet another minor bug, I guess.
Okay now, I'm done. It's time for the developers to carry out their dusting work.