Last two weeks, David Tenser quoted:
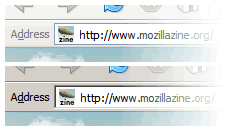
The Address bar should have a label, like in IE. It's not completely obvious now what the text field is for, and it's not easy to tell the difference between the two (address and search), especially not when the Google icon is there instead of the magnifying glass.
This is Bug 171245, and it will not be fixed, as commented by Asa:
Ben says there will be no label for the address field.

I'm not sure if this is the right decision, since I'm not an usability expert. Before I switched to Firefox, I always thought of removing the 'Address' label from Internet Explorer's address bar. Of course, there is no way to do that. Even third-party IE-based browsers don't allow me to do that. For me, it's useless, because the label doesn't serve much purpose except to tell me that it is an address bar. I expect most users can easily recognise the address field from the intuitive page icon and the autocomplete dropmarker on the right edge. But then, it might be useful for beginners, especially those who just started to learn using computers.
So, I take a look at the patch, created by Chu Alan and updated by Jon Henry. I played around the codes, via an XBL binding and 'userChrome.css'. I know this is an useless tip, but I'm going to share it anyway. First, create an XBL binding file called 'address.xml', with this content:
<?xml version="1.0"?>
<bindings id="AddressBarBindings"
xmlns="http://www.mozilla.org/xbl"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="address-label">
<content>
<xul:label id="urlbar-label" value="Address" accesskey="d" control="urlbar" onclick="this.nextSibling.focus()"/>
<children/>
</content>
</binding>
</bindings>The codes above will add the 'Address' label next to the address field. If you don't like it, you may change it from the value attribute of the xul:label element. Since Alt + D, for Windows, is one of the keyboard shortcuts to focus on the Location bar, I've also added accesskey="d" which makes the 'd' letter underlined. You may need to change this too, if you change the label. If you click on the label, the address field will be focused too.
Just save the file to the folder where your 'userChrome.css' file is located. Then, add the following codes to 'userChrome.css':
#main-window #urlbar-container{
-moz-binding: url(address.xml#address-label) !important;
}
#urlbar-label{
margin-right: 1px !important; /* reduce some spacing */
opacity: .5 !important; /* remove this if you're using Windows Classic */
}Done.
For your information, this tweak can work on the Search field too, simply by duplicating the same code and changing the IDs and values. I don't think that the Search field needs a label, so I didn't post any codes here. A better solution is reported as Bug 258672.
This has been an useless tip from a Phoenity guy. Enjoy.