Things that annoy me:

Whenever I visit WordPress-powered weblogs and also some other sites, I always notice some bunch of feeds listed from the Live Bookmarks button on the statusbar. In my opinion, providing visitors with such choices of feeds is unnecessary. All of them may differ in their formats, but they serve the exact same purpose. Even the title of the feeds reflects the type of its format instead of its content. From the visitors' point of view, who cares of the various formats as long as it's functional, right?
I may be geeky in some technology stuff but don't be surprised that I have not jump into the broadband bandwagon yet. Yes, I'm still on dial-up, and no, it doesn't annoy me, yet. The thing that annoys me is this PHP code actually:
header('Pragma: no-cache');This line of code prevents me from viewing that page in offline mode. So do other dial-up users. I hate it.
Last time, graphical banner advertisements tend to hurt my eyes a lot, so I use the advertisement-blocking list for my Firefox. After months of surfing advertisement-free web sites, I start to miss the advertisements so much and decided to remove the codes list then. It's a weird feeling but I felt great looking at those beautiful graphics. Recently, I found out that many sites are implementing Google Adsense advertisements. I began to get tired looking at them. When visiting LiewCF.com, my eyes are always distracted by the textual and graphical advertisements around the content. It's too much. Immediately, I add this code to the 'userContent.css' file:
iframe[name="google_ads_frame"], #leftsidebar table.adstrip{ display: none !important; }Basically, the first line refers to Adsense advertisements displayed in any web sites and the second refers to some other advertisements positioned in the sidebar of LiewCF.com. The CSS code
display: noneremoves both of them from view. Yay.On April 25 2005, Mack Zulkifli wrote an article about providing accessibility features for the disabled. I admire his effort to help the disabled people in Malaysia and spread this issue to other bloggers. However, I could see an irony here. If he cares for the disabled people like Peter Tan, he should have know about the Web Accessibility Initiative too. The codes for the banner are the following:
<a href="http://www.brandmalaysia.com/movabletype/archives/2005/04/malaysia_-_the.html"> <img alt="blogdemand.png" src="http://www.brandmalaysia.com/movabletype/archives/blogdemand.png"> </a>I'm not an expert in accessibility but I know this couldn't even satisfy a Priority 1 checkpoint 1.1! It's because of the
missinginappropriate value for thealtattribute! So, what does this mean? Mack quoted on his site:Anyone clicking on the small banner will be redirected to this post, so that they too may be privy to the plight that I have raised.
— http://brandmalaysia.com/movabletype/archives/2005/04/malaysia_-_the.html
Not anyone, Mack. Not anyone. Only some. It may not be accessible to non-disabled people too. For those thinking that web accessibility is useless, please think again.
Things that I've discovered:
These few months, I was surprised to find that some of my weblog traffic come from Google Images. Huh? How come? Well, all thanks to my special file naming schemes and taxonomical archiving techniques for the images displayed on my weblog. Instead of using date-centric archiving for the images, like weblog entries, I use data-centric archiving because it should be a better way in my humble opinion. If you are wondering, I learn these familiar technical terms from Simon Willison's weblog. In other words, the images are stored according to categories and their file names are made to exhibit the semantics of the images, thus making them friendly to search engines. Check it out!

I've accidentally discovered a rather unique feature in Opera 8. Let's say I have a HTML page coded as such:
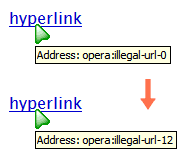
<html> <body> <a href="http://'.com/">hyperlink</a> </body> </html>Okay I know it's invalid HTML, but that's not what I'm emphasizing. Observe carefully and notice an invalid character in the URL. It's only a single quote. Opera 8 intelligently identifies it as an illegal URL and redirects it to opera:illegal-url-0 instead. Clicking the link shows an 'Illegal URL' page. Go back, reload the page, and you'll notice the URL changes to opera:illegal-url-1. Repeat the process, and opera:illegal-url-2 will show up, later opera:illegal-url-3, opera:illegal-url-4 and so on. Weird. A bug, I guess?

I have a folder called 'Livemarks' in my bookmarks. It stores all subscribed live bookmarks and is set as the Bookmarks Toolbar Folder so that I can access it easily during my surfing activity. Most of these live bookmarks are the ones I'll read more often than my Bloglines subscriptions. As time goes by, the live bookmarks accumulated and expanded more than the whole width of the bookmarks toolbar. In order to cramp all of them to fit in the toolbar, I've applied this piece of code to 'userChrome.css':
/*specify width of bookmarks toolbar buttons*/ #bookmarks-ptf toolbarbutton.bookmark-item{ max-width: 50px !important; } /*hide all other stuff except the bookmarks label*/ #bookmarks-ptf toolbarbutton.bookmark-item > .toolbarbutton-menu-dropmarker, #bookmarks-ptf toolbarbutton.bookmark-item > .toolbarbutton-icon{ display: none !important; }Since Firefox doesn't have an option to limit the number of listed feed items, I simply make it virtually shorter, with these codes, also applied to 'userChrome.css':
.bookmark-item[livemark="true"] > menupopup{ max-height: 22em; }It seems that there are some Malaysians, especially web designers, who don't know about Internet Explorer's famous CSS box model bug. I almost laughed when I read these pages:
- Killer Wordpress Template
- Internet Explorer, Padding and Width
- Look at my new template and tell me whats wrong
Any CSS enthusiasts should understand what I felt about them. Sigh.
Things that I'm experimenting:
One of my experiments is to compress CSS files, producing smaller file size and increasing the download speed. Just have a look at the codes I use, slightly enhanced:
<?php ob_start("ob_gzhandler"); header("Content-type: text/css"); header("Cache-Control: must-revalidate"); $offset = 60 * 60; // 3600 seconds = 1hr $ExpStr = "Expires: " . gmdate("D, d M Y H:i:s", time() + $offset) . " GMT"; header($ExpStr); // removes all carriage returns and line feeds function cleanup($crlf) { return (preg_replace("'[\r\n]+'", " ", $crlf)); } ob_start("cleanup"); include ("green-mind.css"); // include the CSS file ob_end_flush(); ?>I'm not a PHP expert so I hope this wouldn't cause any serious rendering quirks or browser problems though.
I also play around with some standard nuggets to send an HTTP 1.0 Link header with the page, found from the SitePoint newsletters. It's pretty cool because this technique is done via some web server configuration or server-side scripting, without even touching the markup codes. The link header can be added with PHP:
header('Link: <style.css>; rel=stylesheet');Using this technique, I have some CSS fun, linking the page to a stylesheet containing Mozilla-proprietary CSS codes, especially the
::moz-selectionselector which I first discovered from Ming Hong's site stylesheet. If you are using Mozilla or Firefox browser, you should notice how awesome it is.